This blog will show all of my work from my Studio Eleven website project. It will go through the design ideas, search engine optimization, PHP, user testing, improvements and a conclusion. Also my website has a brief bit of information, follow the link of www.designdave.co.uk/marketing.html
Target Audience:
The target audience for this project in my opinion would be artists who are local to Studio Eleven as they tend to showcase a lot of work from artists who are around the Yorkshire area. I would also think it would be for anyone who has an interest in the redevelopment of the Fruit Market as this displays a certain aspect of what the area is trying to accomplish. Art lovers would also have a big input into the target audience as Studio Eleven gives the chance to arists who may not be known in the art world as of yet and hope to do so by showcasing work at the studio.
The target audience for this project in my opinion would be artists who are local to Studio Eleven as they tend to showcase a lot of work from artists who are around the Yorkshire area. I would also think it would be for anyone who has an interest in the redevelopment of the Fruit Market as this displays a certain aspect of what the area is trying to accomplish. Art lovers would also have a big input into the target audience as Studio Eleven gives the chance to arists who may not be known in the art world as of yet and hope to do so by showcasing work at the studio.
Research:
I viewed a lot of art gallery websites but the main two which really had an impact were, vernissage.co.uk and blueshiftgallery.com. These show art in a simple form as it straight to the point and doesn't confuse the user. My personal favourite was Vernissage as they had everything that my gallery website needed to have, such as artists, exhibition artists, gallery, about etc. This gave me a good platform of where to start and helped when thinking of how to layout my work with information, photographs etc.
Draft Ideas:
When planning my designs for my website I already had an idea which I was stuck on as soon as I thought of it. The idea was to have a fairly basic looking website which would then draw attention to the art work displayed. I was planning on making the image all black and white but then on the main subject having that with a normal colour but edited to make it a lot more eye-catching than the original. After considering this idea I decided that this would make the website look a bit dull, as the website would have a basic look to it so adding to that wouldn't really appeal in my opinion.
When planning my designs for my website I already had an idea which I was stuck on as soon as I thought of it. The idea was to have a fairly basic looking website which would then draw attention to the art work displayed. I was planning on making the image all black and white but then on the main subject having that with a normal colour but edited to make it a lot more eye-catching than the original. After considering this idea I decided that this would make the website look a bit dull, as the website would have a basic look to it so adding to that wouldn't really appeal in my opinion.
Final Design:
For my final design I didn't really change anything from my draft which I feel had the right amount of colour followed by content. This was evident as I displayed a jquery slider in the middle of my website so as soon as the viewer opened the website they would see art work from the artists based at Studio Eleven, which I feel was very important in getting the message across that it was an art gallery website. I felt that the homepage had to have as much information as possible but also displaying a good use of design and not putting too much within the site on first viewing. With this in mind I used a four column layout on the homepage as I felt I could display information about the gallery, exhibitions, artists and a blog. This would then have a link to the page saying 'view info page for more' as an example, this would open the larger page which would display more information relating to the selected subject. The website consisted of a homepage, info page, artists/gallery artists page, gallery, workshops, exhibitions and contact. The one page that didn't have a link via the main navigation was the blog as I felt this was relevant on the homepage to only have a link in the selected text container as it isn't always a key area for the galleries target audience. The pages within this site all explain themselves just by viewing the titles which I felt would be key for the use of the website as I wanted it to be very easy to navigate through and not complicate the user in any way.
Search Engine Optimization:
SEO is a vital part of this project as we have to show evidence that we understand SEO and marketing. For my SEO I used Google Analytics which gives you statistics of where your website has been viewed, whether they are from search engines, direct traffic etc, the bounce rate, which pages have been viewed on your site, average time on the site and many other tools.
SEO is a vital part of this project as we have to show evidence that we understand SEO and marketing. For my SEO I used Google Analytics which gives you statistics of where your website has been viewed, whether they are from search engines, direct traffic etc, the bounce rate, which pages have been viewed on your site, average time on the site and many other tools.
Getting on a search engine:
The main consideration when wanting your website on a search engine can be a lot of key things. This can be whether your site has been coded in the correct manner, if the design looks feasable enough to be on the internet as ametuers tend to be creating websites a lot more, whether the website has the right amount of content on it, keywords which help the search engine detect what your website entails and the description of your site. Registering your website on a search engine can also help but isn't always required.
Visitor Overview:
This tells you how much your website has been viewed over the last month. When clicked upon for further information it tells you all the information required i.e. unique views, page views, average time on site, which browser the site was viewed in, connection etc.
 |
 |
Traffic Sources:
This tells you how your site has been viewed, whether it is direct traffic, reffering sites and seatch engines. My website had a 62.03% rate for direct traffic, 37.97% rate of reffering sites and 0.00% from search engines. I was unaware as to why my website didn't get on search engine but after being told it can take between a couple of days up to a few weeks so this is the only reason why I would of thought my website didn't appear on search engine.
 |
Keywords and Description:
This helps Google read the website and what it has within it. Say for instance if the viewer was to type studio eleven hull this would then look for the keywords within the site and if they were to be found it would then show up. The description is also what comes up on search engine under the link to the site. This can define whether the viewer has found the website they are looking for as it gives a brief description of what the site is about.
Robot.txt File:
This can be added to a website to either tell search engine that you would like them to place your website on search engine or not to place it on search engine. The robot.txt file is placed within a website as a .txt file which isn't viewed visually within the website but is uploaded within the public_html/ folder.
This code lets search engines know I do not wish to have my site shown on their listed search engine.
User-agent: *
Disallow: /
* = Select all search engines
/ = Disallows access to the site
This code lets search know I wish to have my site shown on their listed search engine.
User-agent: *
Allow: /
* = Select all search engines
/ = Allow access to the site
Social Media:
For my website I used social media such as Tumblr and Twitter. I felt that these were two relevant websites which an arty sort of background would use. I feel that Twitter is fast becoming the main source for social media within design based work and I feel that this was a big area when promoting my website on Twitter. I made an account under the name of elevengalleryDJ as this was my own individual one due to the DJ initial at the end. When tweeting I would add a # tag into my tweet with something like #art #artist #gallery. This would mean anyone who wants to detect art, artist or gallery would see my tweet which would then appear with my link to my website. This I feel helped me get a few more visits to my website. I also linked my Tumblr account so when I blogged it would also appear as a tweet with a link to the Tumblr blog. I didn't use Facebook in my website as I felt this didn't have any real relevance to the target audience. In my opinion Facebook is a website that has a young target audience and I felt that a lot of youngsters don't have much interest in art unless they have an art sort of mind. I felt that a lot of artists, art galleries etc all used Twitter and not Facebook which is why I didn't use it.
For my website I used social media such as Tumblr and Twitter. I felt that these were two relevant websites which an arty sort of background would use. I feel that Twitter is fast becoming the main source for social media within design based work and I feel that this was a big area when promoting my website on Twitter. I made an account under the name of elevengalleryDJ as this was my own individual one due to the DJ initial at the end. When tweeting I would add a # tag into my tweet with something like #art #artist #gallery. This would mean anyone who wants to detect art, artist or gallery would see my tweet which would then appear with my link to my website. This I feel helped me get a few more visits to my website. I also linked my Tumblr account so when I blogged it would also appear as a tweet with a link to the Tumblr blog. I didn't use Facebook in my website as I felt this didn't have any real relevance to the target audience. In my opinion Facebook is a website that has a young target audience and I felt that a lot of youngsters don't have much interest in art unless they have an art sort of mind. I felt that a lot of artists, art galleries etc all used Twitter and not Facebook which is why I didn't use it.
PHP:
The PHP that I used in this website enables myself to change the 'info' page with the use of registering, logging in and then editing the post. I also have an email mailing list which if required would be able to send a newsletter to every person on the mailing list.
Registering via PHP:
Firstly the user would have to use the page known as register.php on my website. Link here, http://mfweb05.artdesignhull.ac.uk/cms9790/register.php This page enables the viewer to enter their details and then once they have completed this correctly they have the ability to log in.
The register function can also detect if a user has inputted any incorrect information.
Logging in:
This function is fairly simple once the register has been completed. The user needs to follow the link of http://mfweb05.artdesignhull.ac.uk/cms9790/ this will take them back to the original page which has the log in feature. Once this appears all that is required is the username and password that was inputted upon registration and then logging in has been completed.
The log in also has a feautre if the fields are not entered correctly and show this message.
Editing Data:
Once the viewer has logged in, a blank page will appear with just the Eleven logo visible.This confirms that the log in was successful. The next step is to follow the link http://mfweb05.artdesignhull.ac.uk/cms9790/edit.php this then shows an 'update' link and a 'back' link, the user needs to click the 'update' and then they have access to change the content which is on the 'info' page of my Studio Eleven website.
Once the data has been edited the page will show what has been written in the intro box.
User Testing:
For my user testing I asked three people questions about my website, in total I asked four questions.
Is the website straight to the point?
Gary Heads: Yes I could tell that it was art based due to the images on the homepage.
Steph Greaken: Yeah the website had the right information for a gallery.
Steve Coope: Yes the text told me all that I needed to know and the images were appealing.
Is the website easy to navigate through?
Gary Heads: Yes the only problem was that the blog only had a link from the homepage.
Steph Greaken: Yeah all the links work.
Steve Coope: Yes everything is highlighted well and you know it is link.
Are the pages consistent throughout?
Gary Heads: Every page is exactly the same apart from the Info page.
Steph Greaken: Yes apart from the info page as other pages seem to have paragraphs and this doesn't.
Steve Coope: Only the info page isn't the same.
Is it easy to get in touch with Studio Eleven via the Contact page?
Gary Heads: Yes they have email, phone number, map and twitter.
Steph Greaken: Yes a full address is shown with telephone number etc.
Steve Coope: Yes everything is clear and easy to find.
Gary Heads: Yes they have email, phone number, map and twitter.
Steph Greaken: Yes a full address is shown with telephone number etc.
Steve Coope: Yes everything is clear and easy to find.
Improvement:
I feel for my website I would of maybe changed the layout for my php as sometimes it was fairly basic i.e. update page. I also noticed when viewing my gallery at first it would be out of time but after testing it again it seems to have changed and works properly. This I felt was a bit strange as I didn't make any changes to the format of it so I was a bit unaware of what happened with that occurance.
I feel for my website I would of maybe changed the layout for my php as sometimes it was fairly basic i.e. update page. I also noticed when viewing my gallery at first it would be out of time but after testing it again it seems to have changed and works properly. This I felt was a bit strange as I didn't make any changes to the format of it so I was a bit unaware of what happened with that occurance.
Conclusion:
I felt that I made a website which was consistent throughout and met the criteria for the learning outcomes. My website has a Content Management System were the registered user can change the text on the 'Info' page of the website. I also used such things as Google Analytics which showed me statistics of my website. Follow the link below to my blog for more information.
Images of website:
I felt that I made a website which was consistent throughout and met the criteria for the learning outcomes. My website has a Content Management System were the registered user can change the text on the 'Info' page of the website. I also used such things as Google Analytics which showed me statistics of my website. Follow the link below to my blog for more information.
Images of website:
 |
| Homepage |
 |
| Info |
 |
| Artists |
 |
| Gallery Artists |
 |
| Gallery |
 | |||||
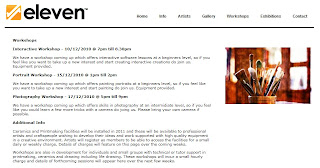
| Workshops |
 |
| Exhibitions |
 |
| Contact |
 |
| Blog |









